Cordova - Storage
Cordova - Storage
We can use storage API available for storing data on the client apps. This will help the usage of the app when the user is offline and it can also improve performance. Since this tutorial is for beginners, we will show you how to use local storage. In one of our later tutorials, we will show you the other plugins that can be used.
Step 1 - Adding Buttons
We will create four buttons in the index.html file. The buttons will be located inside the div class = "app" element.
<button id = "setLocalStorage">SET LOCAL STORAGE</button> <button id = "showLocalStorage">SHOW LOCAL STORAGE</button> <button id = "removeProjectFromLocalStorage">REMOVE PROJECT</button> <button id = "getLocalStorageByKey">GET BY KEY</button>
It will produce the following screen −

Step 2 - Adding Event Listeners
Cordova security policy doesn't allow inline events so we will add event listeners inside index.js files. We will also assign window.localStorage to a localStorage variable that we will use later.
document.getElementById("setLocalStorage").addEventListener("click", setLocalStorage);
document.getElementById("showLocalStorage").addEventListener("click", showLocalStorage);
document.getElementById("removeProjectFromLocalStorage").addEventListener
("click", removeProjectFromLocalStorage);
document.getElementById("getLocalStorageByKey").addEventListener
("click", getLocalStorageByKey);
var localStorage = window.localStorage;
Step 3 - Creating Functions
Now we need to create functions that will be called when the buttons are tapped. First function is used for adding data to local storage.
function setLocalStorage() {
localStorage.setItem("Name", "John");
localStorage.setItem("Job", "Developer");
localStorage.setItem("Project", "Cordova Project");
}
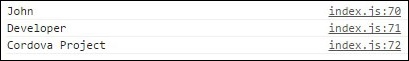
The next one will log the data we added to console.
function showLocalStorage() {
console.log(localStorage.getItem("Name"));
console.log(localStorage.getItem("Job"));
console.log(localStorage.getItem("Project"));
}
If we tap SET LOCAL STORAGE button, we will set three items to local storage. If we tap SHOW LOCAL STORAGE afterwards, the console will log items that we want.

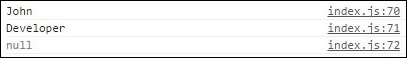
Let us now create function that will delete the project from local storage.
function removeProjectFromLocalStorage() {
localStorage.removeItem("Project");
}
If we click the SHOW LOCAL STORAGE button after we deleted the project, the output will show null value for the project field.

We can also get the local storage elements by using the key() method which will take the index as an argument and return the element with corresponding index value.
function getLocalStorageByKey() {
console.log(localStorage.key(0));
}
Now when we tap the GET BY KEY button, the following output will be displayed.

NOTE
When we use the key() method, the console will log the job instead of the name even though we passed argument 0 to retrieve the first object. This is because the local storage is storing data in alphabetical order.
The following table shows all the available local storage methods.
| S.No | Methods & Details |
|---|---|
| 1 |
setItem(key, value) Used for setting the item to local storage. |
| 2 |
getItem(key) Used for getting the item from local storage. |
| 3 |
removeItem(key) Used for removing the item from local storage. |
| 4 |
key(index) Used for getting the item by using the index of the item in local storage. This helps sort the items alphabetically. |
| 5 |
length() Used for retrieving the number of items that exists in local storage. |
| 6 |
clear() Used for removing all the key/value pairs from local storage. |
