Mobile Angular UI - Project Setup
Mobile Angular UI - Project Setup
This chapter will work on the project setup. We are going to make use of this setup to work with examples in the rest of the chapters.
The project setup will be done using npm, as it is easy to install any packages required.
Open your command prompt and create a directory called uiformobile/ and enter the directory using cd command.
Now execute the following command −
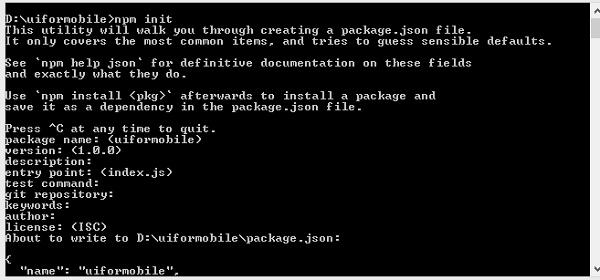
npm init
The command npm init will initialize the proect −

It will create package.json as shown below −
{
"name": "uiformobile",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
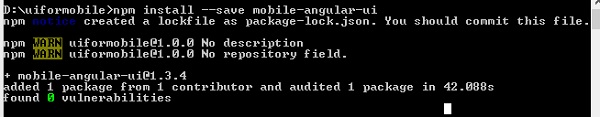
Now run following command to install mobile angular ui.
npm install --save mobile-angular-ui

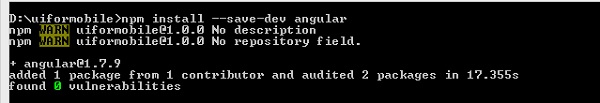
To work with Mobile Angular UI, we need AngularJS. Let us install that using the following command −
npm install --save-dev angular

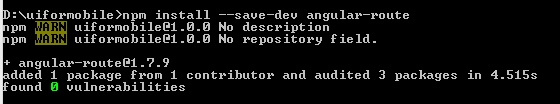
We also need the angular-route to work with routing. To install it the command is −
npm install --save-dev angular-route

We would need a server that will run our app in the browser. We will make use of express.
The command to install express is −
npm install --save-dev express
Create a file server.js inside the root folder. This file will have the express command to start the server.
Here are the details of server.js −
const express=require('express')
const app=express();
const port=3000;
var path=require("path");
app.use("/node_modules", express.static("D:/uiformobile/node_modules"));
app.use("/src", express.static("D:/uiformobile/src/"));
app.use("/src/js", express.static("D:/uiformobile/src/js"));
app.all("/*", function (req, res, next) {
res.sendFile("index.html", { root: "D:/uiformobile/" });
});
app.listen(port, () => console.log('Starting your Mobile Angular App on port ${port}!'))
To start the server, use the following command −
node server.js.
The server will start at port 3000. You can make use of http://localhost:3000/ to see the UI in your browser.
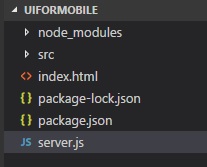
The final folder structure is as shown below −

The folder node_modules/ has all the packages installed for mobile_angular_ui, angularjs, and angular-route.
The src/ folder will have the HTML and js files required for the development of UI. The index.html is the start point that will be seen when you hit http://localhost:3000/.
Now the required packages are installed. Let us now talk about the important css and js files we need. Though the framework is meant for Mobile Application, it can also be used for desktop apps.
Following are the important css files that are mandatory to be included in your .html files.
| Sr.No | File & Description |
|---|---|
| 1 |
mobile-angular-ui-base.css This css file is meant for mobile devices and tablets. |
| 2 |
mobile-angular-ui-desktop.css Responsive css file meant to be used on desktop and mobile devices. |
| 3 |
mobile-angular-ui-hover.css This has css rules for hover. |
| 4 |
angular.min.js AngularJS file that we need to start with the project. |
| 5 |
mobile-angular-ui.min.js This is the mobile angular UI js file that we need to use in the dependency module in AngularJS module. This is the core module. |
| 6 |
angular-route.min.js This is an AngularJS Route file used for Routing. |
All the above files are present inside node_modules/. We are done with the project setup, now we are going to make use of this project in the next chapter to develop our first app.
